這個是介紹spinner程式,用list的做法,簡單提示幾個重點:
先宣告相關變數:
ArrayAdapter<String> adapter;ArrayList, Object>> list04;Spinner spinner;
以下到.put之後,到list.add都是必要的
spinner = (Spinner) findViewById(R.id.spinner); SimpleAdapter adapter;MapObject> map1=new HashMap<>();map1.put("sport", R.drawable.bus);map1.put("name", "巴士");Map,
list04 = new ArrayList<>();list04.add(map1);list04.add(map2);list04.add(map3);list04.add(map4);
adapter = new SimpleAdapter(
getBaseContext(), list04, R.layout.layout_spin, new String[]{"name", "sport"}, new int[]{R.id.text1, R.id.imgview}
);spinner.setAdapter(adapter);
至於layout_spin的layout如下:
xml version="1.0" encoding="utf-8"?>xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" android:orientation="vertical" android:layout_width="match_parent" android:layout_height="match_parent">
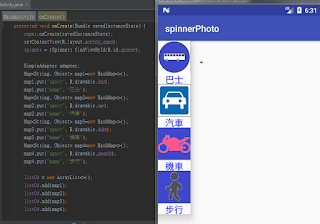
結果如下圖所示。可以觀察到,ArrayList的這個觀念可以在不同的元件使用,並不只有spin可以用而已,因此後續會再測試其他的元件。

關鍵字:spinnerPhoto.rar
https://drive.google.com/open?id=0B2tk1k2HlqOXUnpQMFc5czNKNGM

沒有留言:
張貼留言